I18N 国际化
基础使用
<template>
<div>
我是直接在DOM上获取国际化:{{$t('common.operSuccess')}}<br />
我是通过变量获取国际化:{{lang1}}<br />
<br />
<el-button @click="changeLang('en-US')">切换英文</el-button>
<el-button @click="changeLang('zh-CN')">切换中文</el-button>
</div>
</template>
<script>
export default {
data() {
return {
value: {
lang1: '',
},
}
},
created() {
this.lang1 = this.$t('dict.yesNo.yes')
},
methods: {
changeLang(lang) {
document.cookie = `lang=${escape(lang)};path=/`
window.location.reload()
},
},
}
</script>
国际化定义规范
- 在国际化定义页面中,我们可以看到
所属模块这个录入字段,这个字段用于标识本条数据使用的范围,比如
共通文言(common):用于一些比较共通行的文言,比如:操作成功、提交、取消。
系统框架文言(system):用于框架封装内部中使用的一些文言。
实体类文言(vo):用于前端通过
Schema获取的 Vo 类的转换成对应的文言内容。后端提示文言(backend):用于后端反馈给前端相关错误时的提示性文言。
报账单相关文言(claim):用于报账单侧的内容提示文言。
字典项相关文言(dict):用于字典项内容文言。
菜单项相关文言(menu):用于菜单项内容文言。
其他相关文言(other):如以上都不满足,可使用这个模块来标示。
- 在定义国际化 Key 时,需遵循以下规则
需明确其意义
需遵循
所属模块的维度(页面已完成自动补全前置模块的功能)有层级关系并以
.做分隔以英文含义定义
所属模块为 实体类文言(vo) 时需遵循以下规则
- vo.VO 的名字.属性名 来定义
所属模块为 后端提示文言(backend) 时需遵循以下规则
- backend.微服务名称.controller 文件名.行为 key 来定义
所属模块为 其他相关文言(other) 时需遵循以下规则
- other.使用的场景 Key.行为 key 来定义
示例:
common.submit // 提交 system.attatchment.confirmDelete //
框架内部附件组件的删除确认文言 vo.ClaimPageParamsRes.itemName //
前端schema体现下通过Vo的名字来定义国际化key vo.ClaimPageParamsRes.item2Name //
前端schema体现下通过Vo的名字来定义国际化key claim.confirmDeleteClaim //
报账单相关,确认删除报账单相关文言
backend.claim.ClaimController.noFindClaimError // 后端提示文言
backend.config.Item2ConfigController.saveUniqueError // 后端提示文言
dict.yesNo.yes // 字典项 dict.yesNo.no // 字典项 menu.myInfo.myImage // 菜单项
menu.sys.userManage // 菜单项 other.configItem2.syncData //
其他相关文言,大类配置相关,同步数据文言
前端批量替换默认 Schema title 的工具方法
先在国际化配置页面上配置相关属性,以下面示例为例的话,我们使用的 Vo 的名字是
ClaimParams那么我们可以定义相关国际化 Key 的时候应为
vo.ClaimParams.p1、vo.ClaimParams.p2、vo.ClaimParams.p3然后 SchemaUtils.replaceLabelsToI18n 方法来批量替换即可
方法的第二个参数需要注意的是,只需传入
vo.ClaimParams即可,后面的属性无需关注。
import { SchemaUtils } from 'fssc-web-framework'
const schema = this.$getSchemaByApiKey('Claim', 'ClaimParams')
SchemaUtils.replaceLabelsToI18n(schema, 'vo.ClaimParams')
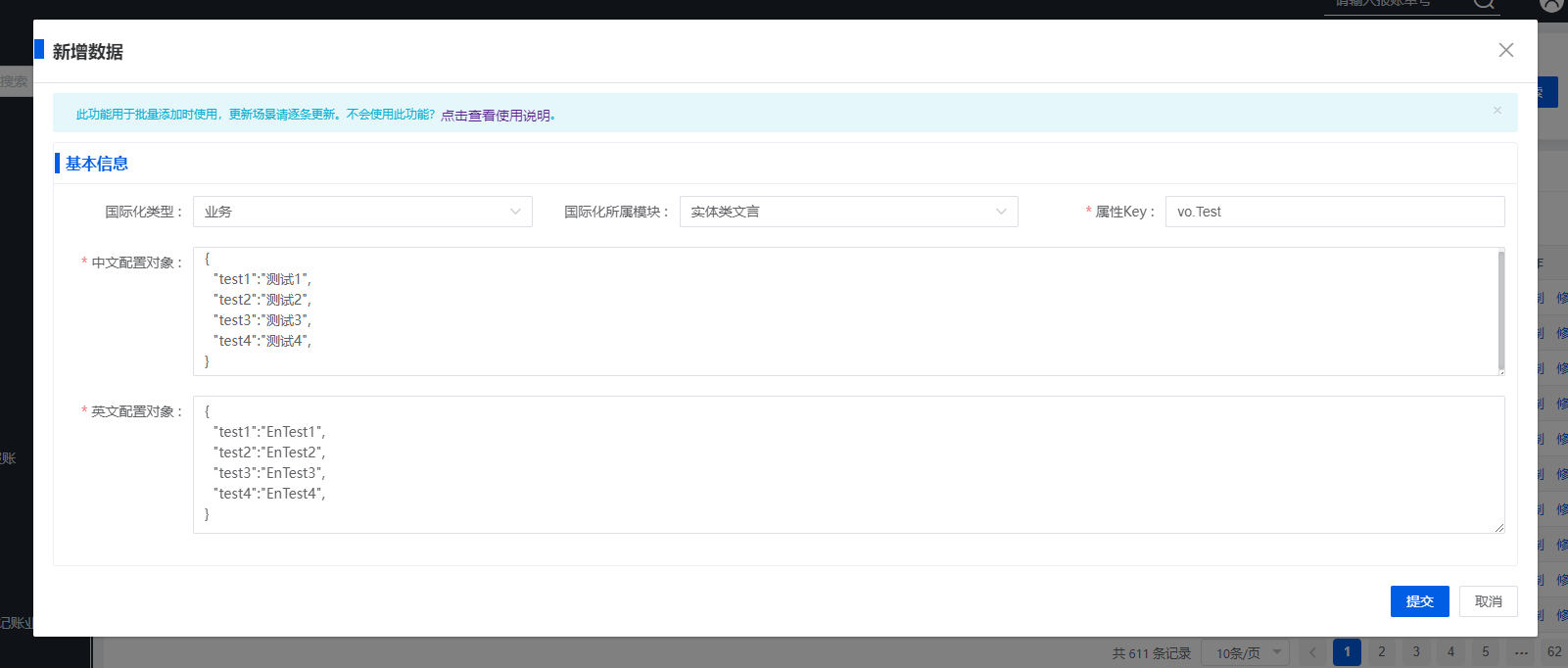
国际化页面通过批量新增功能快速添加国际化内容
此功能用于在国际化维护功能的大量数据添加时,批量新增功能。
首先访问
国际化维护页面点击
批量新增功能依照我们的需求,选择
国际化类型、国际化所属模块、属性Key这里我们添加一个
vo实体类的对象集,我们可以先把属性Key输入项中填写一个vo.Test这个 Vo 的名字需要关注的是
中文配置对象和英文配置对象2 个内容,这 2 个内容需要给定一个 Json 对象
// 中文配置对象 内容
{
"test1":"测试1",
"test2":"测试2",
"test3":"测试3",
"test4":"测试4",
}
// 英文配置对象 内容
{
"test1":"EnTest1",
"test2":"EnTest2",
"test3":"EnTest3",
"test4":"EnTest4",
}
- 最终页面维护完之后的内容,点击
提交按钮

- 这时我们的数据就已经成功批量添加成功啦,我们可以在通过搜索功能来查看一下数据是否添加成功

 Setaria Business Framework
Setaria Business Framework